
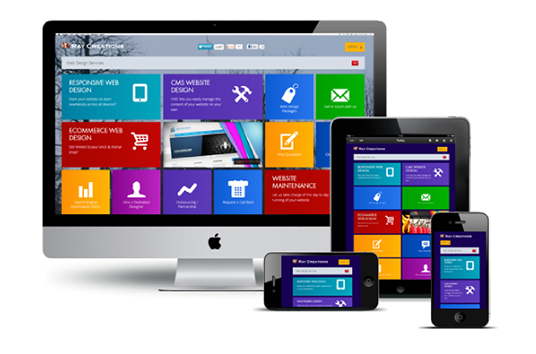
به احتمال زیاد همه ما یکی از استفاده کنندگان دستگاه های جدید موبایل و تبلت که تحت نام Smart Phone هم شناخته میشوید هستیم.
این دستگاه ها به سرعت در حال افزایش و گسترش می باشند. به طوریکه کاربران چنین دستگاه هایی دیگر برای چک کردن بسیاری از وب سایتها تمایلی به روشن نمودن کامپیوتر رو میزی یا لپ تاپ خود ندارند. بنابراین لزوم داشتن طراحی وب سایتی واکنش گرا و فرندلی که با چنین دستگاه هایی منطبق باشد بسیار با اهمیت میباشد. چنین دستگاه هایی حتی باعث تغییر در روند طراحی سایت شناخته شده است. در نگاه فنی به وب سایت هایی که قابلیت نمایش درست در دستگاه های موبایل و تبلت را داشته باشند به نام وب سایت های ریسپانسیو (Responsive) و یا وب سایت های واکنش گرا نیز شناخته میشوند.
به طورساده، طراحی سایت واکنش گرا یعنی یک طراحی برای وب سایت که بدون هیچ نقصی خود را برای انطباق با مرورگر یک میز کاری، گوشی هوشمند و تبلت، تنظیم میکند. اگر تا به حال با موبایل به یک وب سایت مراجعه کرده باشید تا ببینید نسخه ی رومیزی آن چگونه است، متوجه شدهاید که زوم کردن، حرکت در صفحه و نهایتاً رسیدن به آنچه قصدش رادارید امری مشکل می باشد.
واکنش گرا بودن طراحی سایت یعنی قابلیت انعطاف پذیری طراحی سایت و همچنین در برنامه نویسی سایت که هنگام بارگذاری صفحات با طول و عرض مختلف سایت با سرعت مناسب و بدون حذف موارد و اطلاعات ضروری صورت بگیرد، البته این به این معنا نیست که سایت های غیر واکنش گرا در تبلتها و گوشی های هوشمند بارگذاری نمی شوند و دیده نمی شوند. بلکه به شکل هوشمندانه کنترل نمی شوند، یک طراحی سایت واکنش گرا و فرندلی چند مرحله طراحی بیشتر از سایت های معمولی دارد و باید قالبهای مختلفی را طراحی و شکل داد تا مطالب با دسته بندی موضوعی به شکلی مناسب در آنها قرار گیرند.
وب سایتهایی که دارای قابلیت واکنش گرا بودن در طراحی سایت نمی باشند معمولا در نمایش اطلاعات و مخصوصا تصاویر در ابعاد مختلف دچار اشکال می شوند و بخشی از تصاویر نمایش داده نمی شود و یا به نحو مطلوب مطالب در کنار آن قرار نمی گیرد. با وجود اینکه مرورگر ها (Browser) مختلف هم تا حدی می توانند این کاستی ها را جبران نمایند ، اما در نهایت عدم بهره بردن از طراحی سایت واکنش گرا یعنی اینکه حداقل کاربرانی هستند که وب سایت ما را خوب نمی بینند.
روشی است که سایت یا صفحات وب نسبت به دستگاه کاربر چون گوشی تلفن هوشمند،آی پد ، لب تاپ ، انواع مانیتور کامپیوتر خانگی و تلویزیون ها واکنش نشان داده و خود را بر مبنای اندازه صفحه و اسکرین نمایش می دهند.
اما اکنون با توسعه پلتفرم های ریسپانسیو البته توسط افراد حرفه ای تمام نیاز های مخاطبین بر طرف می شود و گاهی وب سایت ها در گوشی تلفن زیبا تر دیده می شوند .
یکی از شاخص های امتیاز دهی و رتبه گیری در گوگل پارامتر طراحی سایت واکنش گرا ریسپانسیو بودن است Responsive yes no.
در طراحی سایت واکنش گرا که Responsive Web Design مشهور است، ساختار لایههای سایت به صورت شناور طراحی میشود که باعث تنظیم عرض صفحه، سایز متن و ... در ابعاد مختلف می شود که این کار به صورت کاملا خودکار انجام میشود.
سایت واکنش گرا برای واکنش سایت نسبت به تغییر دستگاه های مختلف مانند تبلت، موبایل، لپ تاپ، تلویزیون های هوشمند و همچنین تغییر رزولوشن ها مورد استفاده قرار می گیرد.
در واقع یکی از روشهای طراحی سایت که سبب میشود شکل سایت بسته به عرض صفحهی نمایش تغییر کند و در هر وسیله از جمله موبایل و تبلت و رایانه به شکل و اندازهی مناسب دیده شود، طراحی سایت ریسپانسیو یا طراحی سایت واکنشگرا گفته میشود.
به طور خلاصه می توان از مزایای طراحی سایت واکنش گرا به موارد زیر اشاره داشت:
-افزایش ترافیک وب سایت
-افزایش سرعت بارگذاری صفحات وب سایت ها و فروشگاه های اینترنتی
-توجه به توصیه گوگل برای داشتن وب سایت واکنش گرا
-پیشی گرفتن از دیگر رقبا
-کاربر پسند بودن
-جلوگیری از ایجاد محتوای تکراری (داشتن 2 وب سایت یکی برای موبایل و دیگری برای دسکتاپ)
وقتی که بهینه سازی در موتورهای جستجو یا همان SEO - Search Engine Optimization را به عنوان قلب تپنده و سرازیر نمودن کاربران به سوی وب سایت شما هدایت می کند در نظر بگیریم , بنابراین داشتن یک وب سایت منطبق با موبایل و تبلت امری لازم و ضروری است. موتور جستجوی بزرگی مانند Google تاکید بسیار زیادی بر روی ریسپانسیو بودن وب سایت دارد بطوریکه آن را به عنوان یک فاکتور مثبت و عامل بسیار مهم در داشتن رتبه خوب میداند و این نوع وب سایت ها را در نتیجه جستجو به نام Mobile Friendly به کاربرانش معرفی مینماید. بنابراین ما در ریسپانسیو نمودن سایت شما از بهترین تکنیک ها استفاده خواهیم نمود که حتی در تمامی سایز ها و Resolutionها قابلیت دیده شدن را داشته باشند. معمولا طراحی وب سایت واکنش گرا یا ریسپانسیو نمودن وب سایت در آخرین مرحله خواهد بود. زمانی که کار طراحی و برنامه نویسی وب سایت نیز به پایان رسیده باشد.
موتور جست و جوی گوگل به سایت هایی که از تکنولوژی ریسپانسیو استفاده کرده باشند،لقب موبایل فرندلی می دهد. روز به روز استفاده از اینترنت تلفن همراه در میان افراد مختلف گسترش می یابد و این امر باعث می شود که کاربران بیشتری به صورت روزانه وارد سایت های اینترنتی بشوند و دنبال محصولات و یا خدمات مورد نیاز خود بگردند و گسترش موبایل هایی که توانایی اتصال به اینترنت دارند. موبایل ها هدفی برای تولید کنندگان محتوا در دنیای وب سایت شدند. بنابراین شناخت توانایی ها و محدودیت های این دستگاه و شناخت تکنولوژی هایی که این دستگاه ها استفاده می کنند،برای تولید کنندگان محتوا در وب از اهیمت بالایی برخوردار است. وبسایت هایی که از تکنولوژی های موجود در موبایل برای ارائه محتوای متناسب با آن استفاده می کنند را اصطلاحا وب سایت های mobile-friendly مینامیم.
یکی دیگر از ویژگی های موبایل طراحی سایت واکنش گرا و فرندلی بودن این می باشد که تاثیر به سزا و مثبتی در سئو و بهینه ساژی سایت دارد. از نطر موتور جست وجوی گوگل هر سایتی که این ویژگی را داشته باشد سایت به روز و کاربردی تری از سایت های دیگر در زمینه همان فعالیت می باشد.
مزایای داشتن یک وب سایت Responsive یا واکنش گرا:
*انعطاف پذیری بسیار بالا
عناصر صفحه در چنین وب سایت هایی کاملا شناور میباشد و به صورت اتوماتیک در تمام صفحه در حال حرکت میباشد. به عنوان مثال اگر لینکهای وب سایت در نسخه کامپیوترهای رومیزی به صورت عمودی میباشد و این حالت در نسخه موبایل به اندازه کافی فضا برای نمایش ندارد. سیستم به صورت اتوماتیک آن را به صورت افقی قرار میدهد تا بهترین حالت نمایش را داشته باشد.
*بهترین تجربه برای کاربر UX
یکی از مشکلات کاربران در زمان دیدن وب سایتها در موبایل یا تبلت خود اسکرول افقی میباشد. یعنی کاربر هم باید حواسش به اسکرول عمودی و هم باید حواسش به اسکرول افقی باشد که این مورد برای افرادی که در طول روز کار زیادی دارند بسیار طاقت فرسا میباشد. بنابراین در وب سایتهای ریسپانسیو این مشکل کاملا حل شده و کاربر تنها با لمس نمودن صفحه میتواند اسکرول عمودی خود را انجام دهد.
*مقرون به صرفه میباشد
داشتن وب سایتی که برای تمامی دستگاه ها قابلیت نمایش داشته باشد مزیت بزرگی محسوب میشود چرا که مدیریت اینگونه وب سایتها آسانتر از وب سایتهایی میباشد که سه نسخه جدا از هم طراحی باشند. چنانچه قیمت ورژن های کامپیوترهای رومیزی با تبلت و موبایل را با یکدیگر جمع کنیم بسیار بیشتر از سایت های طراحی سایت واکنش گرا یا ریسپانسیو خواهد شد. در واقع بهینه سازی چنین وب سایت های در گوگل بسیار آسانتر خواهد بود چرا که در تمام حالتها کاربر به یک وب سایت منتقل میشود و نه به سه وب سایت مختلف.
*وب سایت ریسپانسیو یا واکنش گرا توسط موتور جستجوی گوگل توصیه شده است
گوگل پیشنهاد میکند که تمام نسخه های وب سایت بهتر است در یک حالت باشند یعنی همان وب سایت های ریسپانسیو. چرا که در این حالت صفحه مورد نظر تنها یک آدرس یا URL دارد و از یک کد HTML بهره میبرد. به یاد داشته باشیم تمامی وب سایت های در دنیا توسط زبان HTML طراحی و توسعه پیدا نموده اند. بنابراین برای گوگل بسیار راحت تر و آسانتر خواهد بود که چنین صفحاتی را پیدا یا اصطلاحا Index نمایند.
از طرف دیگر این برای گوگل بسیار اهمیت دارد که کاربران هم به راحتی میتوانند چنین صفحات و وب سایت هایی را به اشتراک بگذارند تا اینکه چند وب سایت وجود داشته باشد.
سایت روبی وب در طراحی سایت ابتدا به عنوان مشاوره به همه مشتریان خود توصیه میکند که حتما قابلیت ریسپانسیو بودن را برای سایت خود در نظر بگیرند و اجازه بدهند تا این قابلیت را در سایت آنها طراحی و پیاده سازی شود.
تفاوت سایت های ریسپانسیو و نسخه موبایل سایت:
گوگل طراحی ریسپانسیو(واکنش گرا) را برای طراحی وب سایت پیشنهاد میدهد.
سایت های ریسپانسیو دارای url و html یکسان هستند و این قابلیت را دارند که روی تمامی دستگاه ها(با سایزهای مختلف صفحه نمایش) به درستی نمایش داده شوند و کار کنند.
این موضوع باعث میشود که گوگل بتواند راحت تر و بهینه تر محتوای سایت رو نشانه گذاری کند.
ولی وقتی که برای موبایل سایتی جداگانه طراحی و منتشر کنیم، url و html سایت مخصوص موبایل با سایت طراحی شده برای کامپبوتر متفاوت است. به همین دلیل گوگل برای نسخه های مختلف یک وب سایت چندین بار سازمان دهی و نشانه گذاری اطلاعات را انجام میدهد. این موضوع تأثیرات منفی در روند رتبه بندی گوگل دارد.
یکی از دلایل دیگری که گوگل طراحی ریسپانسیو وب سایت را پیشنهاد میکند این است که تمامی محتویات روی یک وب سایت و یک url قرار میگیرند و این موضوع باعث میشود که کاربران راحت تر با سایت ارتباط برقرار کنند و سایت را به اشتراک بگذارند.
به طور مثال حالتی را در نظر بگیرید که شما یک مطلبی را از روی یک سایت طراحی شده برای موبایل در فیس بوک با کسی به اشتراک می گذارید.
حال اگر طرف دیگر با کامپیوتر فیس بوکش را چک کند، مطلب به اشتراک گذاشته شده با همان فرمت طراحی شده برای موبایل بارگذاری میشود که این مسئله اصلاً کاربر پسند نیست.
امروزه تجربه کاربری (user experience) یک فاکتور خیلی مهم در رتبه بندی سایت شما در گوگل میباشد و به همین دلیل طراحی ریسپانسیو وب سایت روی سئو سایت تأثیر مثبت دارد.
الگوریتم mobile friendly تنها بر نتایج جستجو که توسط موبایل انجام میشود تأثیر دارد. با آپدیتی که برای الگوریتم موبایل فرندلی گوگل انجام شد سایت های که متناسب با موبایل نباشند جایگاه خود را در رتبهبندی گوگل از دست خواهند داد و بر عکس سایت های که در بر اساس موبایل فرندلی بودن طراحیشدهاند جایگاه بالاتری در موتور جستجو گوگل کسب خواهند کرد. در نتیجه سایت های که به صورت mobile friendly طراحی نشده باشند کاربران خود را از دست خواهند داد.
راه تخصصی برای چک کردن ریسپانسیو بودن وب سایت
اگر قصد دارید دقیقتر به بررسی سایت خود بپردازید و آن را در سایزهای دقیق بررسی کنید، یک روش حرفهای برای شما وجود دارد. سایت خود را باز کنید و کلیدهای Ctrl+Shift+I را فشار دهید. شما همچنین میتوانید بر روی سایت خود کلیک راست کنید و بر روی گزینه inspect (یا inspect element) کلیک نمایید. حالا دکمههای Ctrl+Shift+M را فشار دهید یا بر روی آیکون مشخص شده در تصویر کلیک کنید. سایت شما با اینکار وارد حالت ریسپانسیو میشود. اکنون شما میتوانید از بین گوشیها و تبلتهای مطرح بازار، مدل مورد نظر خود را انتخاب کنید تا سایت شما در اندازه صفحه این مدل به خصوص نمایش داده شود.
طراحی سایت واکنش گرا یا ریسپانسیو برای موبایل :
ایمیل ها و وب سایت های واکنش گرا زمانی که در دستگاه های موبایلی خوانده می شوند از مدیا کوئری ها برای تنظیم صفحه بندی خود برای پیام ایمیل، اندازه فونت ها، تصاویر و دکمه ها استفاده می کنند. در برخی از موارد آنها می توانند برای پنهان سازی محتوا نیز مورد استفاده قرار گیرند. این موضوع بدین معناست که در حقیقت دو نسخه از پیام های ایمیلی وجود دارد که یکی از آنها برای کاربران دسکتاپی و دیگری برای کاربران موبایلی است. بسته به موقعیتی که پیام ایمیل در آن باز می شود، کدها به صورت خودکار سازگار شده و خود را بر اساس اندازه صفحه نمایش یا دستگاه مورد استفاده بهینه سازی می کنند.طراحی واکنش گرای ایمیل ها به سرعت در حال رشد است زیرا کاربران بسیاری در سرتاسر جهان از دستگاه های موبایلی برای خواندن محتوای ایمیل خود استفاده می کنند. باید به این نکته توجه کنید که مدیا کوئری ها و تکنیک های واکنش گرا در هر جایی به درستی کار نمی کنند.
موبایل فرندلی :
طراحی موبایل فرندلی را می توان به عنوان یک طراحی واحد تعریف کرد که در سرتاسر دستگاه های دسکتاپی و موبایلی به درستی و خوبی کار می کند. کدهای HTML/CSS خاصی برای تنظیم و انطباق محتوا یا اندازه تصاویر بین دو پلتفرم وجود ندارد.در طراحی موبایل دوست محتوا عموما در دستگاه های موبایلی نیز به صورت یکسان نمایش داده می شود با این تفاوت که مقیاس آن تا نصف کاهش پیدا می کند تا با صفحه نمایش موبایل سازگار گردد.
*راههای بهبود طراحی سایت موبایل فرندلی
-محدود نمودن و حذف پاپ آپ
صفحاتی که پاپ آپ تبلیغاتی دارند تجربه کمتری را در اختیار کاربران خود قرار میدهند و محتوای سایت سریع به دست کاربران نمیرسد. این موضوع، برای دستگاههای موبایل که به نسبت صفحه نمایش کوچکتری دارند، مشکلساز خواهد بود. استفاده از پاپ آپ سبب خروج کاربر از سایت و تاثیر منفی بر رتبه سایت خواهد شد.
- استفاده از درصد برای عرض صفحه (Width)
زمانی که از CSS style sheets در صفحه وبسایت خود استفاده می کنید، می توانید عرض عناصری مثل ستون ها یا تصاویر را بر اساس دو چیز اختصاصی کنید: پیکسل یا درصد.
- از طریق مدیا کوئری (media queries) سایت خود را به موبایل پاسخگو کنید
مدیا کوئری(media queries) می تواند وبسایت شما را نسبت به گوشی های موبایل پاسخگو کند اما ان ها برای تازه کارها مناسب نیستند. اینها تکنیک هایی هستند که در کدگذاری CSS استفاده می شود و به شما اجازه می دهد که علاوه بر عرض صفحه سایت بتوانید شکل محتوا و عناصر پیرامونی را نیز تغییر دهید.
- نوارهای کنار صفحه را حذف کنید
کاربران می بایست سریع و آسان به محتوای شما دسترسی پیدا کنند.برای رسیدن به این هدف، باید عناصر اضافی و منوهای شناور حذف شوند. این مورد خصوصا زمانی مهم است که عناصر با سرعت های مختلف بارگذاری می شود و سبب می شود تا صفحه سایت در گوشی موبایل به این طرف و آن طرف بپرد. در وب سایت موبایل فرندلی این عناصر به پایین صفحه منتقل می شود.
سایت روبی وب این افتخار را دارد که بعد از طراحی سایت های مختلف میتواند طراحی سایت واکنش گرا یا ریسپانسیو برعهده بگیرید زیرا امروزه با بودن موبایل و تبلت این نوع طراحی سایت امر لازم و ضروری شده است وهمکاران ما در سایت روبی وب آماده هر گونه همکاری برای طراحی سایت برای شما عزیزان می باشند برای همین می توانید با ما تماس بگیرید و از مشاوره ما بهره مند شوید .